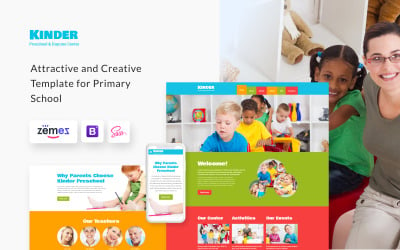
学前教育多页干净的HTML网站模板
[ Exclusive Product ]
og体育首页ONE - Unlimited Downloads for $13.25/mo








好父母关心孩子的未来,他们努力给他们良好的教育. And it is wise to start from a young age. 如果你从事儿童教育业务,或者你负责幼儿园,你必须接触到广泛的客户,才能取得成功. 此外,你必须以最好的方式展示你的服务. 现代科技可以帮助你. 检查学龄前多页HTML模板. 它是专门为教育业务开发的,包含您可能需要的所有功能. You can blog via media post feature, 您可以使用画廊功能,以高质量的内容打动客户. Due to pre-built pages, 你可以通知学生和他们的家长有关课程的情况, news, and other valuable information. 用有效的代码构建,它的工作速度快,没有问题.
这个幼儿学校网站模板是响应式的
What is it?
这基本上是页面布局根据屏幕宽度改变的能力.
Why is it Good?
响应式设计可以帮助您的网站或博客在任何特定的桌面或便携式设备的显示屏幕上看起来同样完美.
Find latest Responsive website designs here
这是一个Bootstrap 4幼儿学校网页模板
What is it?
Bootstrap 4无疑是著名的响应式HTML中最流行的版本, CSS, and JavaScript framework. 下载和使用完全免费.
Why is it Good?
它提供了块页面布局的附加功能, 默认的Sass和更结构化的框架系统. 改进的文档和简单的搜索. You can make templates even faster.
Fresh Bootstrap 4 web templates here
这是一个视差儿童中心的网站设计
What is it?
视差效果是网页设计中的一种技术,在这种技术中,背景内容的移动速度比前景要慢.
Why is it Good?
视差看起来令人惊叹,吸引用户的视线到图像和内容模块.
Fresh Parallax website design templates here
这是一个Bootstrap家庭支持网站设计模板
What is it?
Bootstrap是一个用于网站和应用程序设计的开源框架.
Why is it Good?
Bootstrap可以无缝地制作响应式、移动优先的项目.
Find more Bootstrap website designs here
这个在线教育网站模板是搜索引擎友好的
What is it?
这个选项可以帮助满足所有访问者和搜索引擎的要求,并在搜索中达到排名位置.
Why is it Good?
搜索引擎友好的网页设计表明,网站将被搜索引擎正确索引和排名更高.
Find latest 搜索引擎友好的网站设计模板 here
2 Reviews for this product
1 Comments for this product